提升hexo静态网站加载速度
和博主**finisky**互换友链的时候,他建议我优化一下网站加载速度
不说还没感觉,回头发现博客虽然内容不多,但是加载起来却很慢,再加上前阵子部署方式也做了改变,所以在此记录一下
网站部署
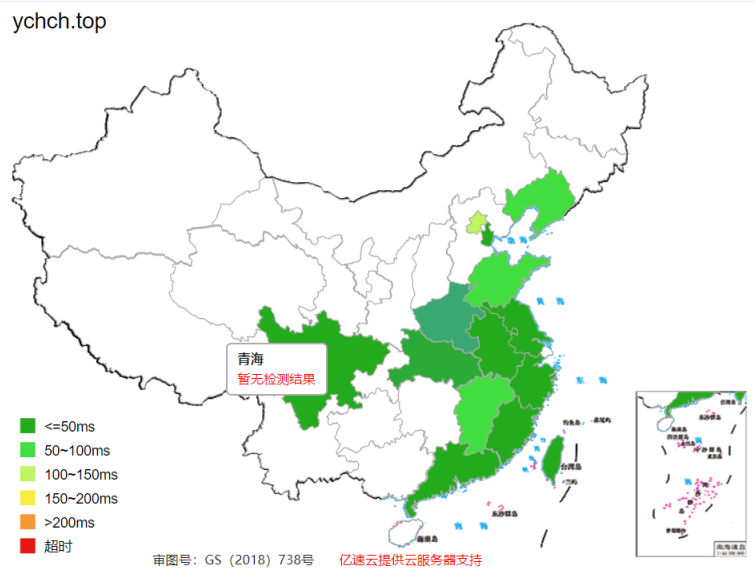
站点之家可以检查网站在国内外是否可以正常访问,之前网站部署在github page,但是这样国内访问不了,前阵子 gitee 貌似取消了 gitee page,双线部署也比较麻烦,索性我直接换到了支持国内外访问的vercel。
如下图所示,现在基本国内外都可以流畅访问网站!

将源码同步到vercel重新部署会损失之前的访客记录,有点不舍得,所以这里我采用的是将 github page对应的仓库部署到vercel中,源码仍然存放在本地。
前几天更换机房电脑 差点损失了博客源码,目前没有精力去配置云服务器,所以我赶紧用坚果云做了一个最简单的实时同步,1GB的免费空间也足够我写博客用了。
机房的电脑和个人笔记本也借此做到了实时云同步,整挺好!
优化前
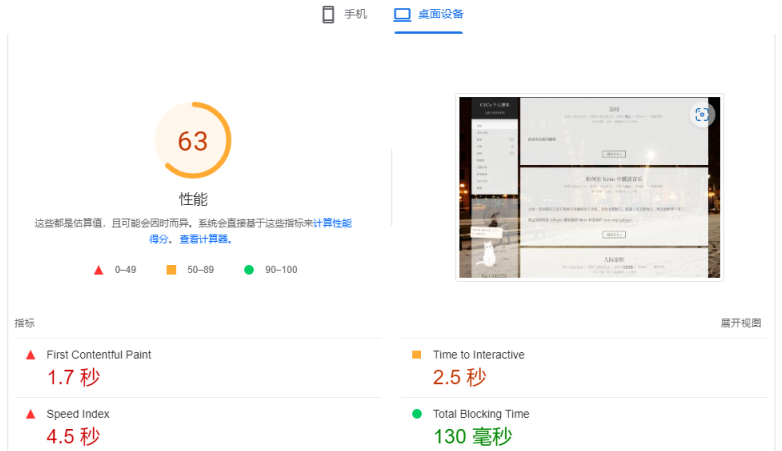
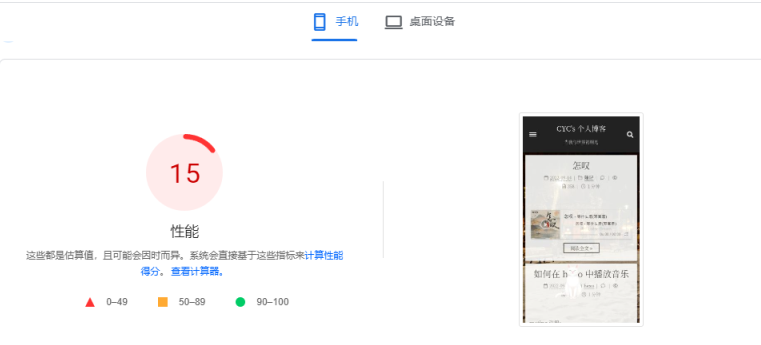
Google Page Speed Insight 是个很好的网页性能分析工具,可以根据它的分析结果有针对性地对网页进行优化
以下是我未优化的结果:

测完真的裂开,没想到它的性能这么差!
测评网页也给出了造成性能低的原因和如何优化的做法,我这里就不过多截图了,直接结合具体给出的优化建议一步步优化吧~
优化方案
CDN设置为本地
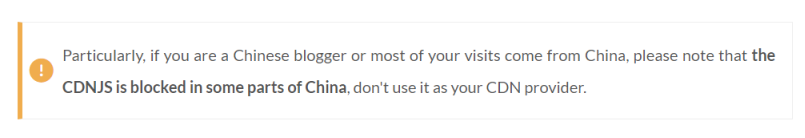
在国内的环境下,加载第三方CDN其实是很慢的,next官方配置文档也建议如果网站访客主要在国内的话,不要用jsDeliver、unpkg这些CDN服务商

所以我在这里就直接把这些全部转到本地了,在 next主题配置里 plugins: local
1 | vendors: |
还需要安装插件 @next-theme/plugins
1 | npm install @next-theme/plugins |
使用
1 | npm install |
即可。
图片格式转换与压缩
我原来网站的背景和头像之类的图片全部都用的是JPG或者是PNG格式,比较耗费资源。
借助下面这个网站,我把这些图片全部转为 webp格式
Convert image online (aconvert.com)
原来一张6M的图片,现在就几百K了,图片质量也并未受太大影响
更换字体源

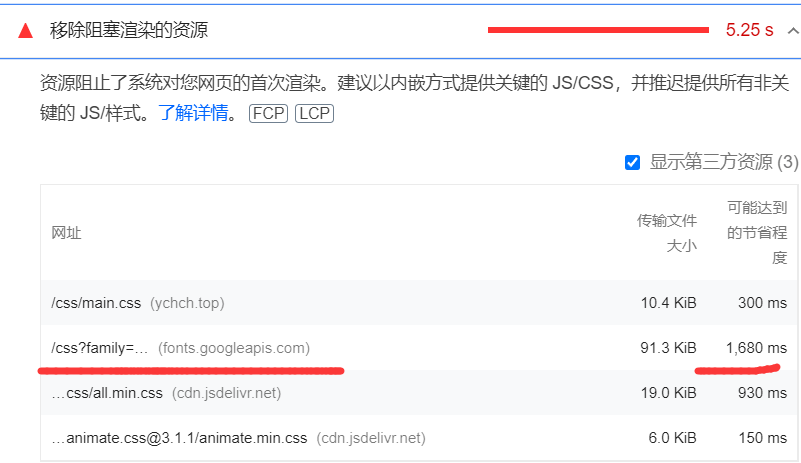
这里看到加载google字体消耗了大量的资源,这里的host用的是国外的资源,去网上搜搜有无替代方案,果然搜到了合适的,替换如下:
1 | font: |
图片懒加载
懒加载,即在关键资源加载完毕后推迟加载屏幕外图片和处于隐藏状态的图片,从而缩短可交互前的耗时
hexo-lazyload-image 这个插件不知道为什么用了之后只显示 loadingImg ,无奈放弃了
最后发现 新版的NEXT配置文件里加入了懒加载插件,直接启动就好
1 | lazyload: |
关闭动态特效
减少动画在mobile上的优化效果最为明显,关闭的办法也很简单,修改next配置文件
1 | # Use Animate.css to animate everything. |
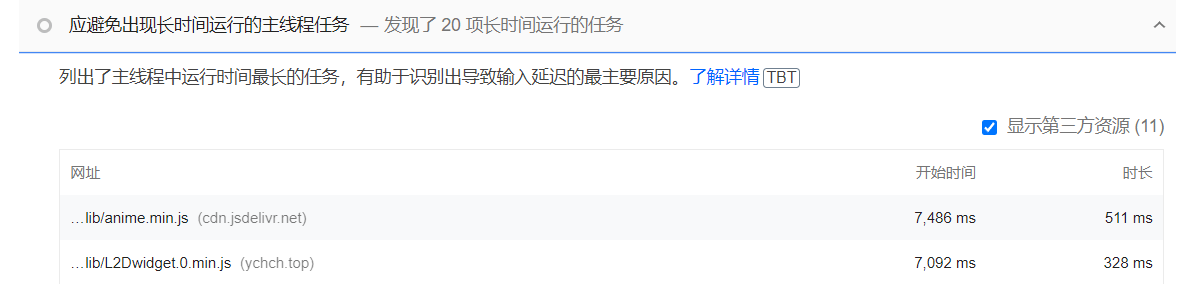
写到这里我就想到 看板娘应该很消耗资源吧
查看详情一看,果然,长时间运行的主线程任务就两个,一个是next的动态,另一个就是引入的看板娘(ง •_•)ง

罢了罢了,看板娘就不关了~~~
再顺便把页脚的icon动效也关了,反正没人看最底下
1 | icon: |
后面还是都打开了,看上去好看一些
压缩静态资源
看了网上主要有三种方法:gulp插件、hexo-neat、hexo-all-minifier
自己也懒得去做比较了,博客访问速度优化
这篇文章尝试了以上三种方法,最后选择了hexo-all-minifier,我也就跟着用了
配置方法也不赘述了,跟着github文档直接来的
优化后效果
可以看出,效果已经好了不少!
虽然还是有很大优化空间,暂时先这样吧,又花费了一下午在博客上……