hexo搭建之路
hexo是一个快速、简洁高效的博客框架,适合想象丰富的博主们自由打造博客空间。
我在配置好基础的框架后,开始根据网络上各位大佬们的博客进行的模仿改造,现将一系列的搭建过程记录下来,希望越来越好。
博客现状
待完成:
- 优化网站加载速度,会优化搜索排名!
- 背景音乐的添加(没考虑好,加了可能比较鸡肋)
已完成:
- hexo基础建站
- 更换背景图片
- 本地搜索
- 搭建 影像馆 页面
- 站点收录,目前还存在一些小问题
- 域名的购买及配置
- 加入豆瓣读书、影评界面
- 网站的站点收录
- 添加 只言片语 页面
- 如何添加置顶
- 如何通过点击放大网站图片
- 优化网站字体
- 博客访问量统计
- 粒子时钟 + 鼠标点击烟火特效
- 背景娘 ,加个简单的背景娘,太花了分散注意力
- 加评论,
现在用的是Valine评论,考虑换一个好用点的,现在换成了waline - 加个友链~~~
- 图片链接 用的是 Typora+Picgo,可以自动上传,且访问稳定
- 文章末尾加版权信息
- 美化归档/标签/分类页
- hexo 多平台同步使用,坚果云同步文件夹
- 随时上锁日志
写在前头
hexo是一个快速、简洁且高效的博客框架。写作上支持markdown语法,同时支持非常多第三方功能插件,可拓展性很好。
我的博客基于hexo,选用的是Next主题中Gemini风格,是一款简约风格的主题。
我想让自己专注于内容,尽少的被花哨的功能迷昏了眼,虽然DIY起来确实是很欢乐~~
有四点需要提前说明:
- 以下的绝大多数功能都是已经开发好的功能插件,安装后简单配置一下即可,使用起来很简单,我这里不再多赘述,附上网络上已有的靠谱链接,再写一下使用中需要注意的地方
- 其次就是很多功能如访问量、评论、本地搜索等在Next主题下的config配置文件下已经被提前写好了,你需要做的就是找到他们,把默认的false改成true即可。其他的主题可能config配置文件下没有集成那么多功能,需要去安装相对应的插件🙄
- 有些功能如看板娘、影像馆等如果自己去加一些代码,也不要畏难。耐心+细心 跟着网上的教程也很快的
- 不同版本的next配置文件会发生一些变化,比如swig格式改成njk格式,配置文件的路径也变化,但是万变不离其宗,照搬代码的时候不要太死板!!
- 再深度的改造就需要自己有比较好的前端开发能力了,可以在前期的copy过程中多留心,去思考,后面摸清楚之后结合自己的喜爱去设计自己的内容
基础建站
具体过程参考下文:
更换背景图片
目前我这里只是简单的换了一个背景图片,没有加什么特效,也木有视频作为背景,后面看情况再做优化
更换背景图片的做法是,进入themes\next\source\css\main.styl,我在这里选用的是next主题
在最底下插段代码,参数可以根据参数具体含义和背景图片自行调整 (如果没有找到这个 main.styl 目录,直接去主题文件夹下 sources 找 css 文件,在主要的 styl 下附上这段代码,也是一样的效果)
1 | body { |
本地搜索
修改 Hexo/theme/next/_config.yml文件
ctrl+f 搜索全局 输入local search,修改配置项,具体如下
1 | # Local Search |
搭建影像馆界面
小丁的博客是我最早期关注的博客之一,我的博客里有很多模仿他的地方,非常感谢
具体过程参考下文:
站点收录
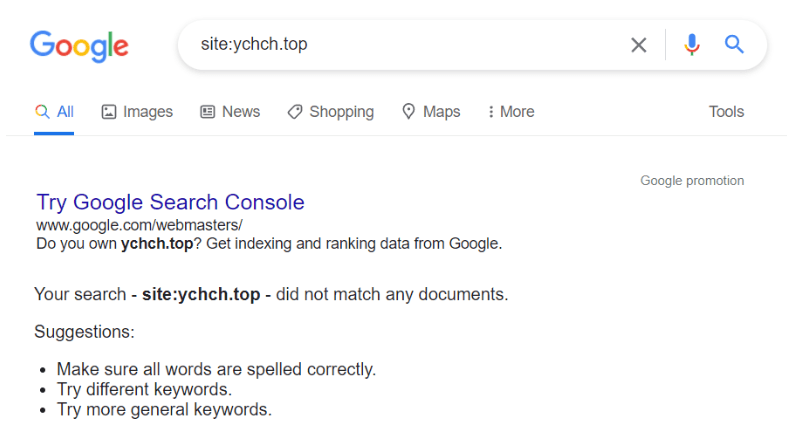
检查自己的网站是否被收录,在搜索因素输入 site:ychch.top 即可
如下图,有搜索结果就是被收录了😁:

这样就是没有被收录😥:

如果你用的主题更新的很频繁的话,其实这都是在主题配置文件里的功能选项,直接在里面添加就好了
我用的是最新版的Next主题,主题下的_config.yml都已经留好了功能位置
在常用的google、bing和百度下填好自己网站的验证码,将enable baidu push从 false改成true,如图所示:
1 | # SEO Settings |
传统的收录教程也附上:
再附上三个平台的站点管理链接:
添加 只言片语 页面
目前用的是 artitalk.js,其实不太好用,加速速度也挺慢,界面我也不是很喜欢,后面有时间精力再换一个~~
配置起来倒是很简单,新建一个页面,hexo new page 自己给个名字,我给的是 shuoshuo,直接在新建页面下输入:
1 | <!-- 引用 artitalk --> |
appId和appKey需要自己去申请账号等获得,跟着教程去一步步设置即可
更高级的配置方法可以自己的配置,具体过程参考下文:
博客访问量统计
修改 Hexo/theme/next/_config.yml文件, ctrl+f 搜索全局 输入busuanzi_count,修改配置项,具体如下:
1 | # Show Views / Visitors of the website / page with busuanzi. |
当然也有其他的工具也可以做访客统计,但是有些繁琐,我就没有花时间去探索了
有一点值得注意,hexo s部署在本地预览效果的时候,统计数会不正常,当把博客部署到云端时即可恢复正常
这里需要注意:需要保存好源码,不然容易统计量清零
博客添加置顶页面
无需下载插件,添加一段代码即可
修改 Hexo/yourblog文件夹下的node_modules/hexo-generator-index/lib/generator.js
添加如下代码 (其实仔细看看,也很好懂) :
1 | posts.data = posts.data.sort(function(a, b) { |
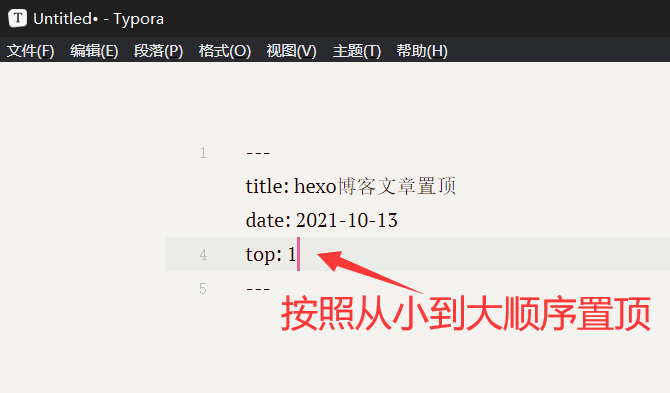
使用时:在需要置顶的文章添加top属性即可,数字越大 置顶越靠前

具体过程参考下文:
通过点击放大图片
修改 Hexo/theme/next/_config.yml文件
ctrl+f 搜索全局 输入FancyBox,修改配置项,具体如下
1 | # FancyBox is a tool that offers a nice and elegant way to add zooming functionality for images. |
优化网站字体
具体过程参考下文:
鼠标点击特效
https://zxiaosi.cn/archives/c776502.html
粒子时钟
https://zxiaosi.cn/archives/c776502.html
超萌看板娘上线
看板娘有的插件可以搞得功能很多,换装、拍照、换人物等,但我个人觉得还挺分散注意力的,所以我的博客里就固定放只小猫咪吧
流程也很简单:
- 安装hexo-helper-live2d
1 | npm install --save hexo-helper-live2d |
- 下载一个模型
从中挑选一个模型 https://huaji8.top/post/live2d-plugin-2.0/ ,执行下载
1 | npm install live2d-widget-model-tororo //假设你选择的看板娘是白色小猫咪tororo |
- 修改根目录下的_config.yml配置文件
1 | #看板娘 Live2D动画 |
个人觉得我这个配置还是挺舒服的,如何自定义自己的配置,请看参考资料中的 详细中文文档说明 和 详细参数配置,参考资料:
waline评论系统
评论系统折腾了很久,之前配置的是valine,配好之后好久之后才发现根本用不了,我又花了好久去折腾,按理说不应该呀,搞了好久,也不知道问题出在了哪,人当时裂开了。
只能选择换个评论系统试试,又去调研了一番
综合比较之后选择了waline,这是基于valine开发的一套系统,最近两年才开始普遍使用起来,外观也很清爽大方
关于一些比较问题,这个博客讲得特别好,我基本是跟着他做的,就不赘述了,放上大神博客链接
配置过程分为服务器和客户端两方面,服务器就是 博主使用的评论系统后台,管理评论;客户端就是在博客里配置好,方便游客评论
根据以下链接做就行,真的很快: waline官网快速上手教程

这里的客户端配置如果用HTML引入,那么每个页面都要加这段代码,那就需要到POST里面去改,挺麻烦的,那么就用第三方插件,安装完后按照要求在config_yml配置后,发现会出问题…..
1 | $ hexo s |
后面发现了问题,就是next版本问题,裂开,按照官方推荐的解决方式做更新升级:先下载最新版,再做升级
后面单出一篇文章讲hexo升级需要注意的事项吧,也挺折腾的~~~
加个友链
友链有助于交朋友和互相推广,next主题 _config.yml 配置文件支持友链添加,如代码所示:
1 | # Blog rolls |
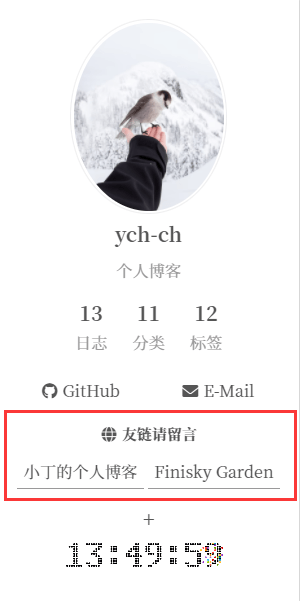
效果就是会在边栏下方显示,其实挺简洁的,我个人比较喜欢

但是考虑到友链如果一多,边栏就会变得很繁重,不美观,没有专门的友链页面的话,都不知道去哪里留言
个人又不想专门搞一个页面放友链,所以我就把友链作为放在了 个人页面里的一个模块呈现
Markdown语法天然支持内嵌html,所以我们直接加一段代码即可
1 | <div class="post-body"> |
以后每加一个友链,在下面复制一段即可:
1 | <div class="card"> |
效果如链接所示:
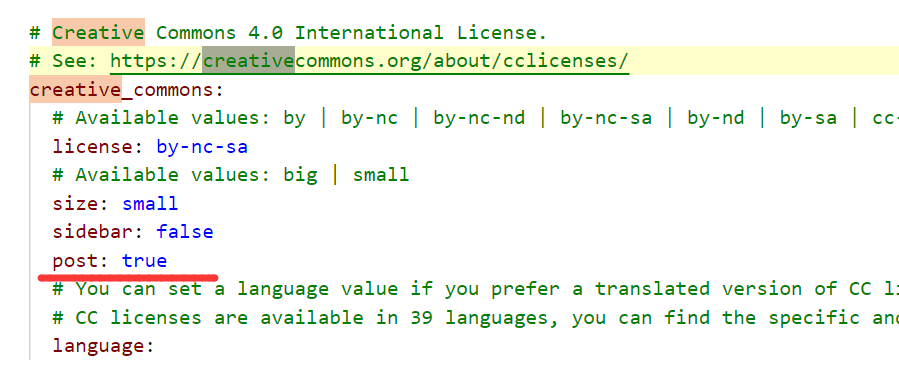
添加版权信息
hexo-next主题如何在文章末尾添加版权信息呢?
修改 Hexo/theme/next/_config.yml文件
ctrl+f 搜索全局 输入 creative_commons ,把 post 从 false 改为 true 即可,具体如下

美化归档/标签/分类页
参考这位博主
随时上锁日志
配置参考如下:
自动上传图片链接
smms图床,国内外都可以稳定访问,且有足够的免费空间
PicGo可以安装compress插件,以做压缩图片之用
配置参考如下:
疑难杂症
hexo在使用过程中陆陆续续有不少的问题,不想在每一次百度之后就抛之脑后,所以在这里记录一下…
主要包括有:
- hexo d 推送至远程库时报错
- hexo-douban库爬取错误
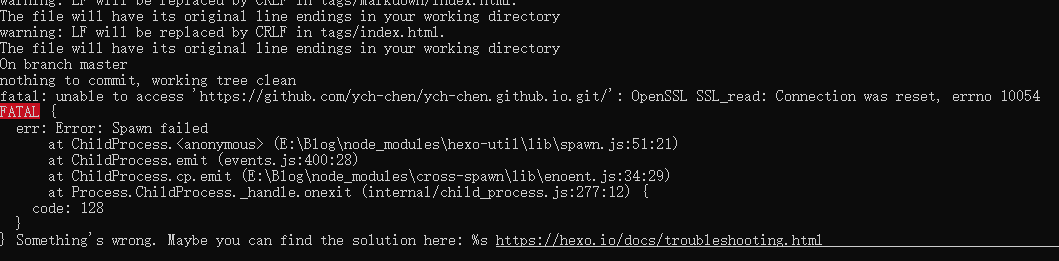
hexo d 推送至远程库时报错
报错信息如下:

对git不是很熟悉,网上针对这个问题有很多不同的解法,试了好几个,都没有成功,其中按照以下步骤成功解决了这个问题
步骤如下:
- 删除主目录下的.deploy_git文件夹
- 运行这个命令:git config –global core.autocrlf false
- hexo clean & hexo g & hexo d
- 打开自己的网站,验证是否成功
其中git config –global core.autocrlf false的意思是,将core.autocrlf配置成false,即不开启自动转换功能。不懂……
hexo-douban库爬取错误
安装了第三方库hexo-douban爬取数据时总是发生错误
需要把node.js版本降成12版本,高版本不支持
直接卸载当前的node,安装12版本的即可
hexo-douban开发者已停止维护了,如果还是要用这个库的话,暂时只有这个解决办法