webpack使用说明
webpack 是一个现代 JavaScript 应用程序的静态模块打包器,是前端工程化必不可少的工具之一,以下是我的学习笔记整理。

前端框架开发基础
前端工程化
前端工程原则
- 模块化( js 、css 代码的复用)
- 组件化(现有的 UI 结构的复用)
- 规范化(目录结果划分、编码规范化、接口规范化、文档规范化、git 分支管理)
- 自动化(自动化构建、自动部署、自动化测试)
何为前端工程化
前端工程化即,在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。这样有利于前端开发自成体系,有一套标准的开发方案和流程。
前端工程化解决方案
早期:grunt 、gulp
目前主流: webpack、parcel、vite
初识 webpack
webpack是什么
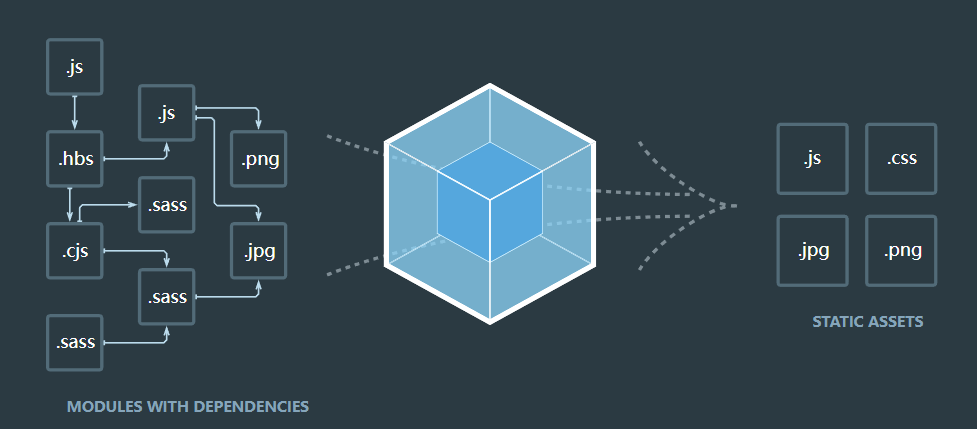
webpack是前端项目工程化的具体解决方案
- 提供了友好的前端模块化开发(ejs、pug)
- 代码压缩混淆
- 处理语法兼容性(ES6,ES7,ES8,less,scss)
- 性能优化、实时编译等功能
提高开发效率和项目可维护性
安装与配置
1. 原始三大件
webpack
webpack-cli
webpack-dev-server 自动进行项目打包和构建
2. 处理JS ES6 ES7 ES8 装饰器六件套
处理ES6
babel-loader@7
babel-core
babel-preset-env
处理ES7 ES8
babel-plugin-transform-runtime
处理装饰器
babel-plugin-transform-decorators
babel-plugin-transform-decorators-legacy
3. 处理 sass -> css -> style 样式四大件
sass-loader
node-sass
css-loader
style-loader
4. 处理模板
ejs-loader
5. 代码压缩
html-webpack-plugin
npm i -D webpack webpack-cli webpack-dev-server babel-loader babel-core babel-preset-env babel-plugin-transform-runtime babel-plugin-transform-decorators babel-plugin-transform-decorators-legacy sass-loader node-sass css-loader style-loader ejs-loader html-webpack-plugin-D 是 --save-dev 的缩写,表示开发时依赖,只在项目开发阶段用到。
-S 是 --save 的缩写,表示运行时依赖,即项目打包发布运行时要用到。
npm install webpack webpack-cli -D- 在项目根目录中创建 webpack.config.js 配置文件,初始化基本配置:
module.exports = {
// mode 用于指定构建模式,可选值有 development 和 production
// development开发环境,不会对打包生成的文件进行代码压缩和性能优化,打包速度快,适合开发阶段使用
// production生产环境,与development反之
mode: 'development',
}- 在
package.json文件的scripts节点下,新增dev脚本:
"scripts" :{
// 配置好后就能通过 npm run dev 命令执行打包过程
"dev": "webpack"
}- 在终端中运行
npm run dev命令,即可启动 webpack 进行项目的打包构建
webpack.config.js 配置文件
webpack.config.js 是 webpack 的配置文件。webpack 在真正开始打包构建之前,会先读取这个配置文件,从而基于给定的配置,对项目进行打包。
webpack默认约定
- 默认打包入口文件为 src -> index.js
- 默认输出文件路径为 dist -> main.js
- 可以在webpack.config.js 配置文件中,通过entry节点指定打包入口,output节点指定打包出口
const path = require('path')
module.exports = {
entry: path.join(__dirname, './src/index.js'),
output: {
path: path.join(__dirname, './dist'), // 输出文件的存放路径
filename: 'bundle.js', // 输出文件的名称
},
}webpack-dev-server
类似于nodejs中的nodemon工具,每当修改源码,webpack会自动进行项目打包和构建
webpack-dev-server会将打包的js放到内存中,方便快速读写更改
安装webpack-dev-server
npm install webpack-dev-server -D配置webpack-dev-server
- 修改
package.json -> scripts的dev命令:
"scripts": {
"dev": "webpack-dev-server"
}- 运行
npm run dev命令,重新打包项目 - 浏览器访问
http://localhost:8080地址,查看打包效果
devServer 节点
通过 webpack.config.js 文件的 devServer 节点对 webpack-dev-server 插件进行更多的配置。
devServer: {
open: true, // 初次打包完成后,自动打开浏览器
host: '127.0.0.1', // 访问地址
port: 80 // 访问端口号
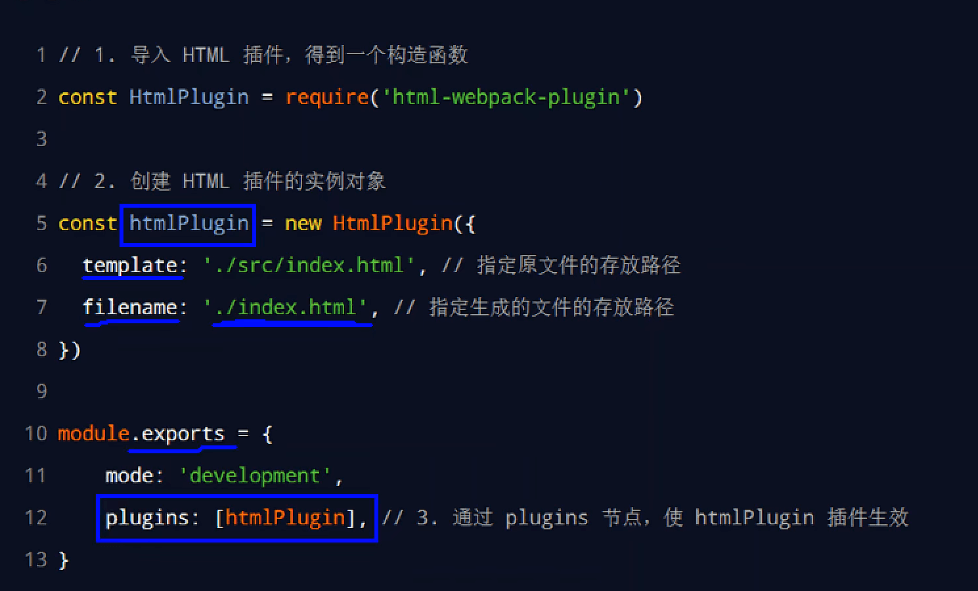
}html-webpack-plugin
- webpack中的HTML插件,类似于模板引擎插件
- 可以通过此插件自定制index.html页面的内容

webpack的loader
实际开发中,webpack只能打包处理js后缀模块,非js后缀结尾的模块,需要调用loader加载器才可以正常打包,比如
在webpack.config.js 的module -> rules 数组中,添加相应的规则:
css-loader处理 css 相关文件less-loader处理 less 相关文件url-loader处理 图片等相关文件babel-loader处理 webpack 无法处理的高级JS语法- babel 的使用需要在use后面添加一个 exclude 排除 node_modules目录下的JS文件
- 还需要创建一个 babel.config.js 的配置文件
打包发布
为何需要打包发布
- 开发环境下,打包生成的文件存放于内存中,无法得到最终打包生成的文件
- 开发环境下,打包生成的文件不会进行代码压缩和性能优化
配置打包
在 package.json 文件的 scripts 节点下,新增build命令如下:
"scripts":{
"build" : "webpack --mode production"
}把 JS 文件统一生成到 js 目录
在 webpack.config.js 配置文件的 output 节点中,进行配置:
ouput: {
path: path.join(__dirname, 'dist'),
// 将 bundle.js 文件存放到 dist 目录的 js 子目录中
filename: 'js/bundle.js',
}把图片统一生成到 image 目录
修改 webpack.config.js 中的 url-loader 配置项,新增 outputPath 选项指定图片文件的输出路径:
{
test: /\.jpg|png|gif$/,
use: {
loader: 'url-loader',
options: {
limit: 23333,
// 指明生成的图片存到 dist 目录下的 image 子目录中
outputPath: 'image'
}
}
}自动清理 dist 目录下的旧文件
安装配置 clean-webpack-plugin
npm install clean-webpack-plugin@3.0.0 -D在 webpack.config.js 文件中进行配置:
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
// plugins 节点挂载 CleanWebpackPlugin 实例对象
plugins: [htmlPlugin, new CleanWebpackPlugin()]企业级项目打包发布
企业级项目打包发布的流程更复杂:
- 生成打包报告,根据报告分析具体的优化方案
- Tree-Shaking
- 为第三方库启用 CDN 加载
- 配置组件的按需加载
- 开启路由懒加载
- 自定制首页内容
SourceMap
SourceMap 就是信息文件,存储着压缩混淆代码转换前的位置信息。
出错的时候,SourceMap 将直接显示出错的原始代码位置,极大方便后期的调试。
在 webpack.config.js 添加如下配置
module.exports = {
# 在开发调试的时候,有行号,且暴露代码
devtools: "eval-source-map"
# 在实际发布的时候,只有行号,不暴露代码
devtools: "nosources-source-map"
}生产环境时,需要关闭该设置。
@的原理与好处
@ 表示 src 源代码目录,从外往里找, 不要使用 ../
配置方式: 在 webpack.config.js 中
resolve: {
alias : {
"@" : path.join( __dirname,"./src/")
}
}